در این مقاله سعی میکنم دانستنی های مفیدی برای درک بهتر مدل رنگ RGB به شما ارائه کنم. این مقاله آماده شد تا مقدمه ای باشد برای یادگیری نکات دیگر که بسیاری از آنها به مدل رنگ RGB وابسته هستند. پس این مقاله را پایه ای مهم در نظر بگیرید.
آشنایی با رنگ RGB آر جی بی - سبز - آبی - قرمز

عکاس هستید ، طراح هستید ، گرافیست هستید ، تدوینگر هستید ، در هر شاخه ای از عکس و فیلم فعالیت دارید بهتر است نکات کاربردی این سه رنگ را بدانید. بدون شک در رسیدن به نتیجه ای درست به شما کمک خواهد نمود.
ساختار مدل رنگ RGB.
تمام تصاویری که در تلویزیون و دستگاه های دیجیتال مشاهده میکنید از مدل رنگ RGB استفاده می کنند.

رنگ های اصلی یا Primary.
RGB = Red , Green , Blue ابن مدل رنگ از ترکیب رنگ های قرمز ، سبز ، آبی تشکیل شده است. در تمام نرم افزارهای تولید تصاویر دیجیتال عکس و فیلم با این سه روبرو هستید و تمام کارهای شما به این سه رنگ وابسته است. به این سه رنگ ، رنگ های اصلی یا Primary گفته می شود. عدد خالص هر یک از این رنگ ها در نرم افزارهای گرافیکی 255 می باشد.
نحوه تنظیم رنگ های اصلی را در این ویدیو مشاهده کنید
اگر مقدار غلظت هر رنگ را 255 بگذاریم نتیجه سفید خالص می شود و اگر مقدار هر کدام را 0 بگذاریم ، سیاه خالص بدست خواهد آمد و اگر مقدار هر کدام بین 0 تا 255 ، یک عدد دلخواه باشد مثلا هر سه را 123 بگذاریم ، رنگ خاکستری بدست خواهد آمد
رنگ های ثانویه یا Secondary.
میلیون ها رنگ حاصل ترکیب این سه رنگ اصلی بوجود می آید، به این رنگ ها که از مخلوط آنها بدست می آید ثانویه یا Secondary گفته می شود. نامگذاری آنها به شکل زیر می باشد :
- سرخابی Magenta
- زرد Yellow
- فیروزه ای Cyan

در دنیای طراحی و مخصوصا چاپ نقش عمده ای را ایفا می کنند. حال می خواهیم آزمایش کنیم و ببینیم که چگونه این سه رنگ ثانویه تشکیل می شوند :
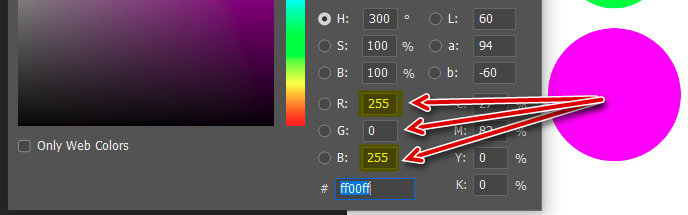
برای اینکه نتیجه ای که ما بدست آورده ایم شما نیز بدست بیاورید ، یک پروژه در نرم افزار فتوشاپ باز کنید ، با اسمارت آبجکت ، یک دایره ترسیم کنید ، به تنظیمات رنگ رفته و دو مقدار R و B که قرمز و آبی هستند را روی 255 تنظیم و گزینه G که سبز می باشد را 0 بگذارید.
اگر رنگ آبی و قرمز را مخلوط کنیم حاصل آن سرخابی یا Magenta خواهد شد.
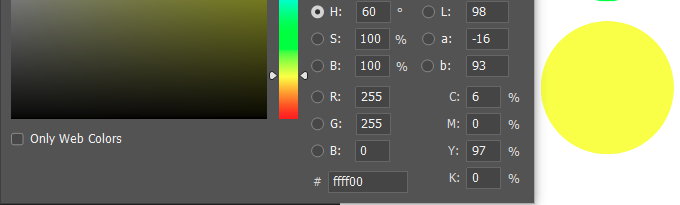
اگر رنگ های قرمز و سبز را مخلوط کنید رنگ زرد بدست می آید
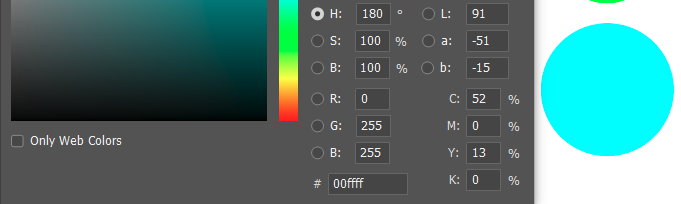
اگر رنگهای آبی و سبز را مخلوط کنید حاصل آنها رنگ فیروزه ای یا Cyan می باشد
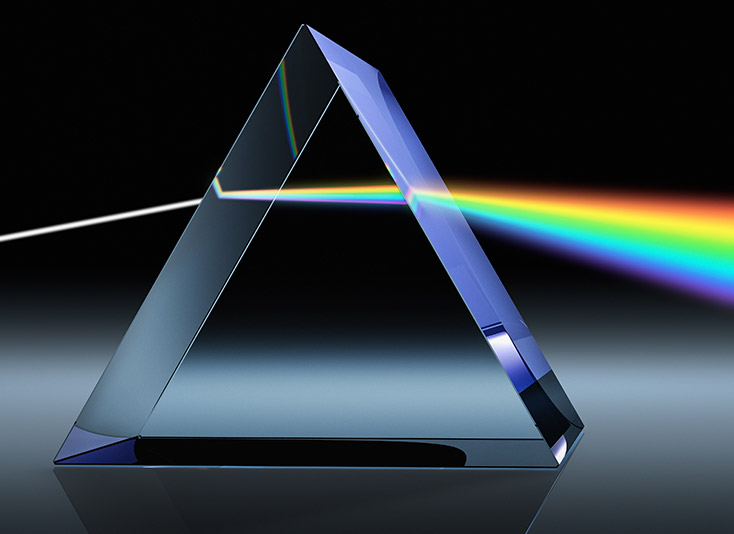
پرتو های نور، تشکیل دهنده RGB.
در واقع RGB رنگ نیست بلکه وقتی نور سفید را تجزیه کنیم این سه رنگ بدست خواهد آمد. در آزمایش های بالا نتیجه گرفتیم که اگر میزان هر سه گزینه را روی 255 تنظیم کنیم چیزی که بدست خواهد آمد سفید است که به این موضوع معنای درست را می بخشد. نحوه تشکیل شدن تصویر روی صفحات تلویزیون و نمایشگرها نیز به همین صورت است. با تغییر ولتاژ، نورهایی به صفحه پرتاب می شود که با هم ترکیب شده و پیکسل های رنگی را می سازند.
RGB پرتو نور است نه رنگ! : اگر با شدت تمام هر پرتو نور rgb را به یک نقطه متمرکز نموده و ارسال نمایند مانند این است که مقدار هر کدام 255 باشد، پس در مانیتور سفیدی کامل تشکیل خواهد شد حال برای اینکه این سفیدی چشم را نزند و رنگ ها درست دیده شوند مقداری ارسالی هر نور که rgb هستند را کم و زیاد و تنظیم می نمایند. اینگونه است که ما در گوشی موبایل ، مانیتور ، تلویزیون و تمام دستگاه های دیجیتال تصویر را مشاهده می کنیم. پس دانستید که این سه یعنی RGB نور هستند و نه رنگ. اما چون با چشم آنها را به شکل رنگ می بینیم ، پس طبیعی است که به نام رنگ آنها را می شناسیم.
فرض کنید نمیخواهید نوری که وارد چشم یا اتاق می شود را ببینید پس مانع آن خواهید شد، آیا چیزی می بینید ؟ اگر هیچ نوری نرسد پس تاریکی خواهد شد مثل زمانی که مقدار این سه گزینه را 0 می گذاریم. اگر نوری نباشد چیزی هم دیده نمی شود و هچنین رنگی هم در کار نیست.
از سمت چپ نور سفید وارد می شود و در سمت راست رنگ ها تشکیل می شوند
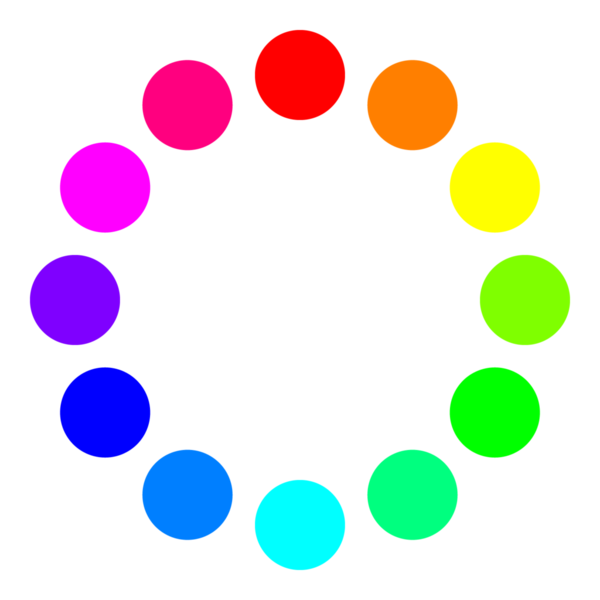
سیستم رنگ افزودنی.
صفحه مانیتور و تلویزیون سیاه است و امکان نمایش چیزی را ندارد حال اگر مقداری به آن رنگ اضافه کنیم آنها را در صفحه مشکی خواهیم دید. در صفحات سفید اینگونه نیست. یه یاد دارید با ترکیب سه رنگ ، سفید بدست می آمد ؟ حالا در یک صفحه سفید ما باید از تعداد رنگ های اصلی کم کنیم تا رنگهای دیگر دیده شوند. در نرم افزار فتوشاپ یک پروژه بسازید ، زمینه آن سفید است. دایره رنگی را ایجاد و میزان RGB را 255 بگذارید ، در صفحه پروژه چیزی دیده نمی شود چون دایره نیز سفید شده ، حال عدد یکی از رنگها مثل R را کمتر کنید ، متوجه تغییر خواهید شد. به این حالت، سیستم رنگ افزودنی یا Additive گفته می شود.
بالا قرمز ، پایین راست سبز ، پایین چپ آبی ، از قرمز به هر طرف که حرکت کنید تا لحظه رسیدن به رنگ دیگر ، رنگ های جدید ساخته خواهد شد. اینگونه است که رنگهایی با تعداد فراوان بدست می آید.
نمایش عددی.
برای اینکه مشخص کنند از این سه رنگ RGB در یک تصویر چه مقدار وجود دارد سیستم نمایش عددی بنام بیت Bit بوجود آمد. لطفا مقداری تمرکز کنید چون ممکن است پیچیده شود. برای نمایش مقدار استفاده شده از هر رنگ روش های مختلفی ایجاد شده است که در زیر به آنها اشاره میکنم :
- حالت محاسبه : در این حالت نمایش اعداد به صورت (1.0, 0.0, 0.0) می باشد هر دو عدد، یا هر دو صفر، مربوط به تعیین یک رنگ است. الان سه حالت داریم 0.0 قرمز 0.0 آبی 0.1 سبز. این اعداد مثال هستند فقط میخواهم بگویم که این نوع نوشتن برای نمایش مقدار استفاده شده بکار می رود.
- حالت درصد : که به روش (100%, 0%, 0%) نوشته می شود و باز هم یک نمایش از مقدار استفاده شده رنگ های اصلی است
- حالت دیجیتالی 8بیت بر کانال : در این روش تمام هنرمندان دیجیتال و نرم افزارهای کامپیوتری با آن سر و کار دارند که به شکل (255, 0, 0) می باشد. این سه عدد همان هایی هستند که در تصاویر بالا برای رسیدن به رنگ ویرایش نمودیم
- حالت هگزادسیمال : روش دیگری برای نمایش مقدار است که در جعبه رنگ نرم افزارها مانند فتوشاپ و شبیه آن نشان داده می شود و معمولا اشکالی مانند 0070c8 دیده می شود
- حالت دیجیتالی 12 بیت بر کانال : یه یاد دارید در تصاویر ابتدای این راهنما حداکثر عددی که میتوانستیم وارد کنیم 255 بود ، این عدد برای مقدار 8 بیت استفاده می شود اما در 12 بیت این عدد به 4095 می رسد یعنی برای هر کانال یا هر یکی از سه رنگ میتوانیم این مقدار تعیین کنیم
- حالت دیجیتالی 16 بیت بر کانال : با توضیحات 12 بیت اما مقدار هر رنگ ما به 65535 می رسد
- حالت دیجیتالی 24 بیت بر کانال : با توضیحات 12 بیت اما مقدار هر رنگ ما به 16777215 می رسد
- حالت دیجیتالی 32 بیت بر کانال : با توضیحات 12 بیت اما مقدار هر رنگ ما به 4294967295 می رسد
اشتباه متوجه نشوید
در نرم افزار مانند فتوشاپ در ظاهر همان 255 عدد را داریم و عددهای بزرگی که توضیح داده دیده نمی شوند. این اعداد بزرگ در زمان نمایش ساخته خواهند شد
واحد بیت بر کانال.
این نکته مختص به گرافیست ها و عکاس ها و طراحان است. کسانی که دانش آموخته مانی سافت می باشند.
در یک عکس رنگی که RGB باشد 3 کانال داریم که همان R , G , B هستند. هر کدام از این کانال ها دارای 8 بیت می باشند. وقتی که عدد 3 را در تعداد بیت ضرب کنیم حاصل یک عکس با ساختار 24 بیت بدست می آید. حالا یک عکس داریم که هر پیکسل آن 24 بیت می باشد. هر چقدر بیت بیشتر شود کیفیت نمایش و جزییات تصویر نیز بالاتر خواهد رفت.
تبدیل بیت به بیشتر.
در نرم افزار فتوشاپ از منوی Image و گزینه Mode می توانید یک تصویر 8 بیت را به 16 بیت ارتقا دهید. اگر لایه های شما گرافیکی هستند و توسط خود نرم افزار طراحی می شوند که دارای 16 بیت هستند اما اگر عکسهایی از جای دیگر با کیفیت 8 بیت وارد نموده اید مقدار بیت آنها به صورت واقعی بالا نخواهد رفت.
بیت بیشتر ، رنگ بیشتر : به مقدار بیت در هر حالت دیجیتال نگاه کنید وقتی که 8 استفاده کنیم حداکثر 255 عدد ولی وقتی به بیت 32 می رسیم تعداد پیکسل در هر رنگ ما به 4.294.967.295 خواهد رسید. میتوانید این عدد را بخوانید ؟ تقریبا 4 میلیون و نیم پیکسل در هر یک از سه رنگ اصلی RGB یعنی خیلی خیلی زیاد. به مقدار بیت در هر کانال عمق بیت یا عمق رنگ گفته می شود.
میخوای رنگ عکس و فیلم رو خودت بسازی؟
از صفر تا حرفهای با برنامه های مختلف بهتون یاد میدیم که قواعد تنظیم و درجه بندی رنگها در عکس و فیلم چطور انجام میشن.

مطالب مرتبط
رویدادها
از سراسر مانی سافت
پیشفروش چیست؟
پیش فروش میتواند فرصتی مناسب باشد تا این پکیج را با قیمت ارزانتر از قیمت نهایی خریداری نمایید.
به این معنی است که ضبط و کارهای آن هنوز تمام نشده ، وقتیکه که بصورت کامل آماده دانلود شد، قیمت نهایی آن از قیمت فعلی پیش فروش بیشتر خواهد شد و مدت زمان و محتویات آن هرچقدر زیادتر شود ، آنهایی که پیش فروش خریده باشند ، مبلغ اضافه تری پرداخت نخواهند کرد.
قیمت نهایی و مدت زمان کلی این پکیج در حین پیش فروش مشخص نیست چون در حین ضبط ، نکات متعددی افزوده میشود و احتمالا مدت زمانش بیشتر خواهد شد.
فرصت پیش فروش را وفاداران مانی سافت از دست نخواهند داد.

لایسنس اوریجینال

همکاری در تدوین

طراحی سایت

لایسنس اوریجینال

همکاری در تدوین






























دیدگاه خود را بنویسید
ایمیل شما نمایش داده نمیشود